สำหรับ ใครที่เขียน Javascript มันคือคำสั่งที่จำเป็นที่จะต้องรู้อย่างมาก ไม่ว่าจะเป็นการเปิด Console ดูหรือการสั่งให้สคริปพิมพ์ออกมาว่าทำอะไรอยู่ ด้วย Console.log(‘some thing’)
สำหรับการเปิด Console นั้น แต่ละ Browser ก็จะมีวิธีการเปิดที่แตกต่างกันออกไป และแต่ละ Browser หน้าตาจะไม่เหมือนกัน ซะด้วย
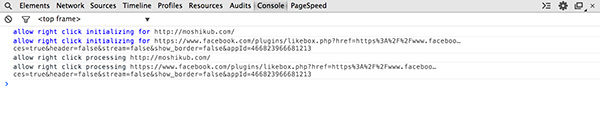
หน้าตาของ Console Google Chrome
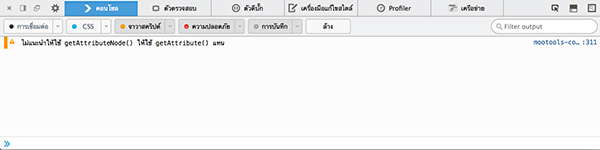
หน้าตาของ Console Firefox
ส่วนวิธีการเรียกมันขึ้นมาใช้งานง่ายๆครับ จะอยู่ในแทบเครื่องมือ Tools แล้วหาคำประมาณว่า Develop (นักพัฒนา) ไม่ก็คำว่า Console (คอนโทรล) เลยครับ และรูปด้านล่างนี้เป็นวิธีการเปิดมันจาก Google Chrome หรือ Firefox ครับ
การใช้ประโยชน์ของมันเช่น ถ้าเราต้องการรู้ค่าของตัวแปร หรือเวลาเราเขียน Javascript มีฟังค์ชั่น แล้วไม่ต้องการให้ User เห็นไม่ต้องการใช้ Alert เราก็ใช้ Console.log ได้เลยครับ หรือ เราสามารถเขียนให้ทำงาน Javascipt ที่หน้าเว็บไซต์เราเองเลยก็ได้ เช่น
function helloconsole(text) {
console.log(text);
}
helloconsole('moshikub');
หากเรารันโค๊ดตัวอย่างที่หน้าเว็บไซต์ ใน console ของเราจะมีคำว่า moshikub โผล่ขึ้นมาครับ นี่ละครับก็คือประโยชน์อย่างนึงของ Console
ส่วนที่สองคือ เราสามารถเขียน Javascript ที่หน้าต่าง Console นี้ได้เลยเช่น ลองพิมพ์คำสั่งนี้เข้าไปตามภาพครับ
alert('moshikub.com');
 ลองนำปรับไปประยกต์ใช้กันได้นะครับ สำหรับบทความนี้ต้องลาไปก่อนพบกันใหม่บทความหน้า สวัสดีครับ
ลองนำปรับไปประยกต์ใช้กันได้นะครับ สำหรับบทความนี้ต้องลาไปก่อนพบกันใหม่บทความหน้า สวัสดีครับ