ถือเป็นอีกเรื่องนึงที่ไม่ควรปล่อยข้ามไป ในการทำ SEO เพราะจะช่วยทำให้ User เข้าใจโครงสร้างของเว็บไซต์เรามากยิ่งขึ้น
สำหรับ Breadcrumbs เราสามารถทำได้ง่ายมากๆ โดยการใส่ โค๊ดนี้ลงไปใน หน้าที่เราใช้ในการแสดงผล
<p> <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.dek-d.com" itemprop="url"><span itemprop="title">Home</span></a> › </span> <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.dek-d.com/admisstion/" itemprop="url"> <span itemprop="title">Admission</span> </a> › </span> <span itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.dek-d.com/admisstion/sms/" itemprop="url"> <span itemprop="title">SMS</span> </a> </p>
นี่คือตัวอย่างคร่าวๆง่ายๆเวลาเรา โรบอท Google หรือค่ายอื่นๆเข้ามาจะนำไปเก็บเป็นดัชนี
Home › Admission › SMS
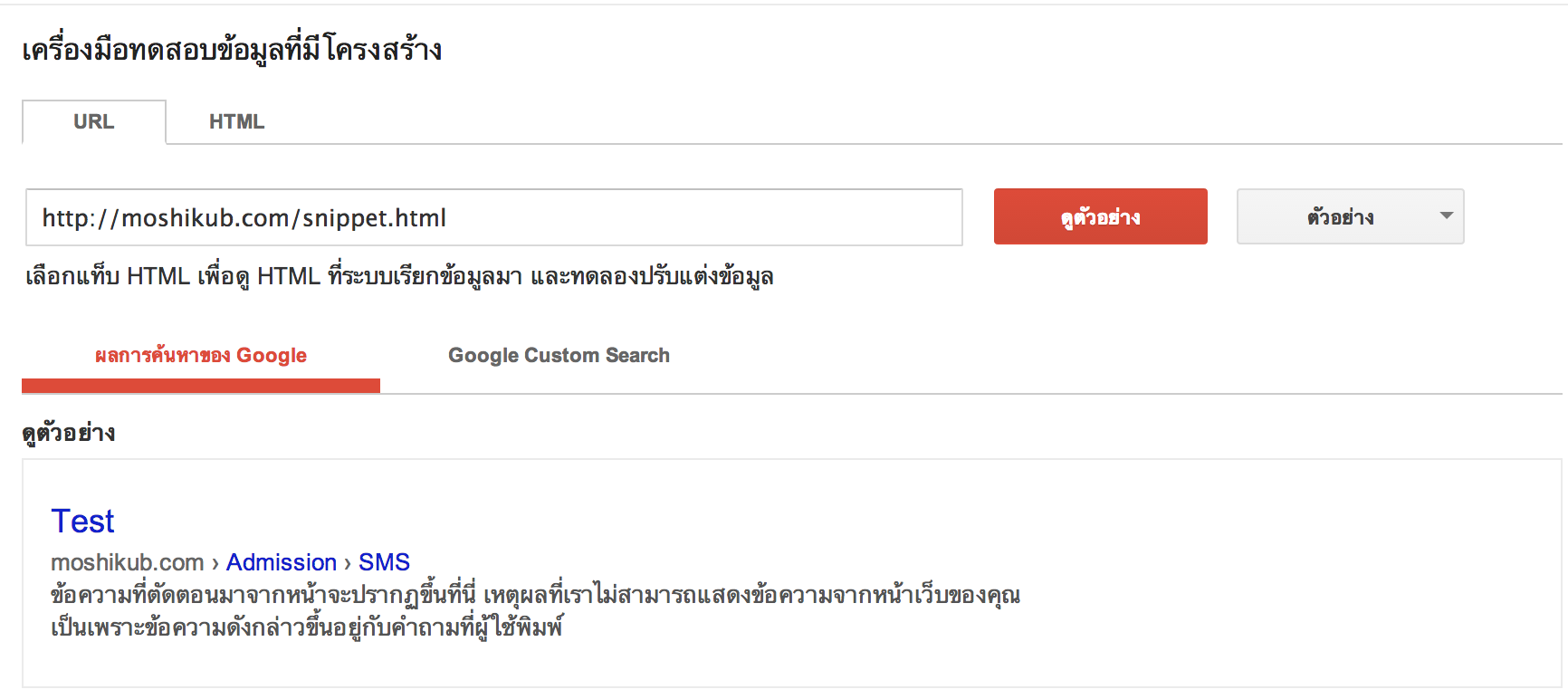
ซึ่งเราสามารถทดสอบได้ง่ายกว่านั้นที่หน้าเว็บไซต์ของ Google RichSnippet เลยครับ
จากนั้นให้พิม URL เว็บไซต์ของเรา หรือหน้าของเราที่ต้องการทดสอบ จะเห็นผลลัพธ์หรือตัวอย่างที่ถูกนำออกไปแสดงของ Google ที่ด้านล่างครับผม